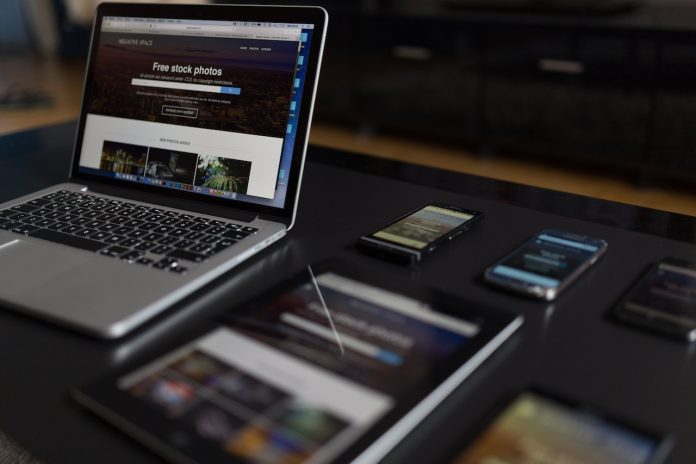
In the fast-paced world of technology, website design and development are crucial components in creating a strong online presence. With more and more people accessing the internet on a variety of devices, it’s important to make sure that your website is not only functional but also visually appealing on every device. This is where responsive web design comes into play. With the right approach, your website can look great on desktops, tablets, and smartphones alike. This guide provides a comprehensive overview of what responsive web design is, why it’s important, and how to implement it in 2023.
What exactly is responsive web design?
Responsive web design (RWD) is an approach to web design and development that creates a single, dynamic website layout that adjusts seamlessly to the size and orientation of any device. It is based on the idea of creating a flexible grid system that changes based on the screen size of the device being used to view the website.
The differences between responsive and adaptive web design
Responsive and adaptive web design are two different approaches to making websites accessible on various devices, but they differ in how they adjust to different screen sizes. Responsive web design is a fluid approach, where the layout of the website adjusts to the screen size of the device in a smooth and continuous manner. The layout is designed to respond to the screen size, and it uses flexible grids, images, and CSS media queries to create a seamless experience for the user. On the other hand, adaptive web design is a more structured approach, where the layout is designed to change based on specific pre-defined screen sizes. This means that the website will change its layout in set increments, rather than responding fluidly to the size of the device.

Media queries
Media queries are an integral part of responsive web design, and they allow developers to apply different styles to a website based on the characteristics of the device being used to view it. In other words, media queries allow a website to respond to different screen sizes by providing different styles and layout options for each device. These styles are defined using CSS and are triggered based on the conditions specified in the media query. For example, a media query might specify that if the width of the device is a small pixel number, the font size should be set to a smaller value as well. This way, when a user visits the website on a small screen device such as a smartphone, the text will be legible and the website will be easy to use.
Content & the viewport
In responsive web design, it’s important to ensure that the content fits the viewport, which is the visible area of a website on a device’s screen. If the content doesn’t fit the viewport, users will have to scroll horizontally to see the rest of the content, which can lead to a poor user experience. To avoid this, experts for graphic design in Perth ensure that the content is fluid and adjusts to the size of the viewport. This is achieved by using relative units such as percentages or ems in the CSS, instead of absolute units such as pixels. This way, the content can scale up or down as the size of the viewport changes, ensuring that it always fits the screen.
Improving user experience
Responsive web design improves the user experience by providing a seamless and consistent experience across all devices. With a responsive design, a user can access the same website on their desktop, tablet, or smartphone and receive the same high-quality experience regardless of the device. This means that users don’t have to zoom in and out, scroll horizontally, or struggle to read small text on a mobile device. A responsive design automatically adjusts the layout, images, and content to provide an optimal viewing experience on any screen size.
Optimizing for search engines
Responsive web design is also beneficial for search engine optimization (SEO). Search engines, such as Google, prefer websites that provide a good user experience, and a responsive design is seen as a positive signal of a high-quality website. In addition, having a single website that dynamically adjusts to all devices makes it easier for search engines to crawl and index the website’s content, as there is only one URL to index instead of multiple versions of the same website. Make sure to implement SEO link building in your search engine strategy as it may drastically impact your overall metrics and ratings.
Conclusion
In conclusion, responsive web design is a crucial aspect of modern web design and development. With more and more users accessing websites on a variety of devices, it’s essential to provide a seamless and consistent experience across all screens. Responsive web design achieves this by using flexible grids, media queries, and other design techniques to create the ideal visual content experience.